Just getting started with your new tech blog and wants to show some coding skills with an amazing look and feel.
If yes, I’m here to help you on finding best code highlighter plugin that supports the latest WordPress 5.X and Gutenberg.
Now, Gutenberg already supports code block by default but to add more features like color highlight, you will need to install third-party plugins.
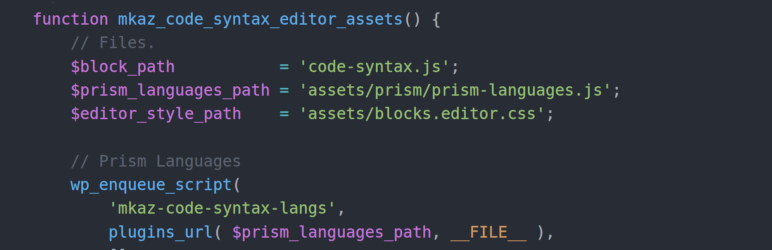
We at Mobi Hub use Code Syntax Block By Marcus Kazmierczak, below you can see demo sample code block.
// This theme uses wp_nav_menu() in two locations.
register_nav_menus(
array(
'menu-1' => __( 'Primary', 'twentynineteen' ),
'footer' => __( 'Footer Menu', 'twentynineteen' ),
'social' => __( 'Social Links Menu', 'twentynineteen' ),
)
);Here goes the list of WordPress plugin that supports syntax highlighting with Gutenberg block:
1. Code Syntax Block

Code Syntax Block extends the WordPress Block Editor by adding syntax highlighting support to the core code block using the Prism syntax highlighter.
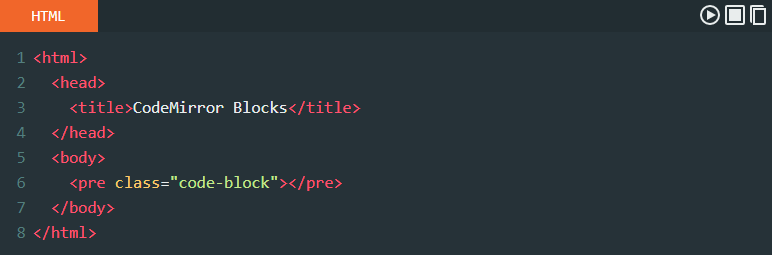
2. CodeMirror Blocks

CodeMirror Blocks is useful for the developer’s blog, tutorial site where to display formatted (highlighted) code of any program.
It supports 100+ Programming, Scripting, and Markup Language, with 56 Different Themes.
The Code Block is dependent on a CodeMirror library.
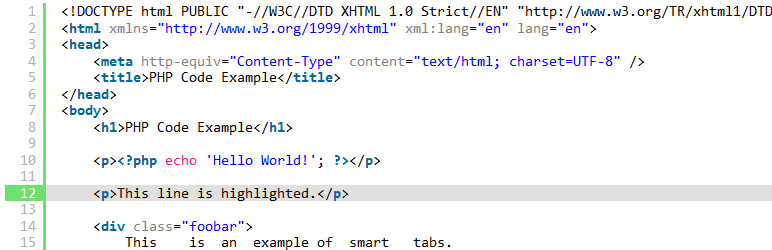
3. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without losing its formatting or making any manual changes. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev.